Pokidane ivice efekat u Photoshopu
Da biste postigli ovaj efekat potrebna vam je putanja(Path). Umesto da crtate putanju u Photoshopu možete je kreirati u Adobe Illustratoru pomoću efekata. U Illustratoru je moguće kreirati putanju potrebnu za ovaj efekat pomoću jednog ili dva efekta. Ako nemate Illustrator možete preuzeti putanju koju sam sačuvao kao Custom Shape ovde.
Pokrenite Illustrator i nacrtajte pravougaonik. Ostavite popune na podrazumevane (bela – Fill i crna za Stroke) mada one nemaju nikakvu ulogu jer ćete kasnije iskopirati samo putanju. Idite na Effect > Transform & Distort > Roughen..

U Roughen dijalogu možete eksperimentisati sa vrednostima a preporučujem vam da postavite Corner u Point sekciji.
Ja sam primenio ove vrednosti: Size 1%, Detail 10/in, Relative i u Points sekciji izabrao Corner.

Možete primeniti i Zig-Zag efekat preko Roughen.

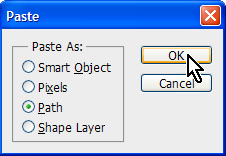
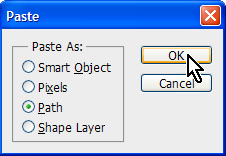
Kliknite na figuru pomoću Selection Tool (V) i idite na Edit – Copy. Izađite iz Illustratora i pokrenite Photoshop. Kreirajte novi dokumenat u Photoshopu. Iz Preset padajuće liste izaberite bilo koji set podešavanja a imaćete ponuđen i Clipboard koji je dimenzija kao i putanja koju ste iskopirali u clipbord kompjutera. Nalepite sadržaj iz clipborda pomoću Ctrl + V ili idite na Edit > Paste. Kada se pojavi Paste dijalog koji se pojavljuje svaki put kada nalepljujete sadržaj iz Illustratora izaberite Path i kliknite OK dugme.

Sledeći korak je da sačuvate figuru jer je to jedini način da trajno sačuvate i putanju pomoću koje je figura definisana da biste mogli da je koristite kad god vam zatreba. Idite na Edit > Define Custom Shape. Kada se pojavi Shape dijalog dajte ime figure i kliknite OK.

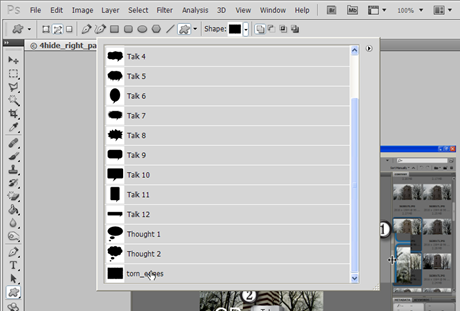
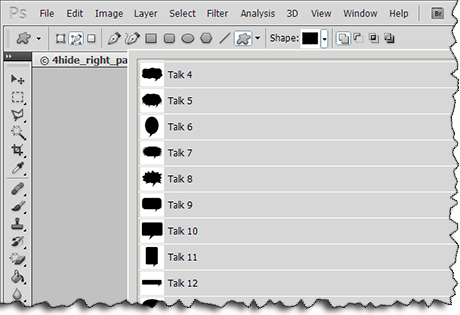
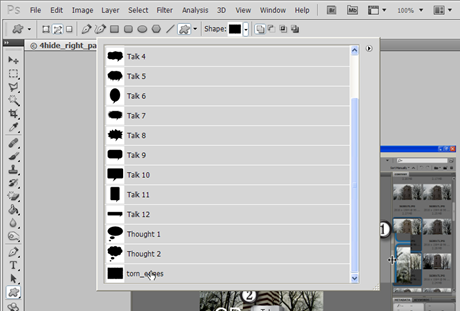
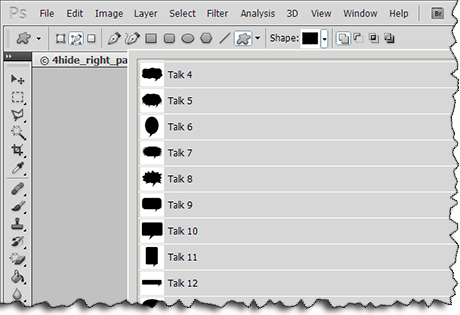
Pošto ste sačuvali to što vam treba možete zatvoriti datoteku bez čuvanja iste na disku. Sada otvorite sliku, snimak na koju hoćete da primenite efekat pokidanih ivica. Pretvorite Background sloj (ako ga slika ima) u normalan jer ćemo u narednim koracima kreirati vektor masku sloja a Background sloj ne može da je ima. Možete i duplirati Background i nastaviti da radite na dupliranom sloju. Izaberite Custom Shape Tool iz kutije sa alatima i kliknite na trougao pored natpisa Shape na traci sa opcijama alaata. Spustite se skroz dole da vidite figuru koju ste malopre sačuvali ako me pratite. Dva-put kliknite na figuru da je izaberete i usput zatvorite lebdeći dijalog.

Na traci sa opcijama alata kliknite na Paths ikonicu čime ćete odabrati da ocrtate samo putanju figure a to vam je i potrebno.

Putanju možete ocrtavati i van područja slike. Ako recimo hoćete da imate efekat pokidanih ivica sa leve strane i odozdo onda kliknite na levu stranu malo iznad slike i povucite na dole i desno kao što je prikazano na snimku ispod.

Sada izaberite Path Selection alat iz kutije sa alatima (A), kliknite desnim klikom na područje slike i izaberite Create Vector Mask iz kontekst menija. Ako ste napravili duplikat Background sloja uverite se da je on aktivan.

Možete pomerati vektor masku kad god poželite. Kliknite na minijaturni prikaz vektor maske na LAYERS kartici da je aktivirate, odaberite Path Selection iz kutije sa alatima zatim kliknite na sliku da se pojave tačke putanje pomoću kojih je ona definisana, kliknite i držeći taster miša pomerajte.

Da biste malo stilizovali ovaj efekat dva-put kliknite na minijaturni prikaz sloja na LAYERS kartici (ne na vektor masku) da vam se otvori Layer Style dijalog. Primenite Drop Shadow i Stroke 1 pixel. Možete smanjiti providnost Stroke efekta na 70-85% ako vam se tako više sviđa.

Evo kako izgleda efekat ako ste primenili i Zig-Zag preko Roughen u Illustratoru:

I da vam dam još jedan tip: ako imate višak providnih piksela možete ih automatski ukloniti preko komande Trim iz Image menija. Kada se pojavi Trim dijalog samo potvrdite podrazumevane vrednosti (Transparent Pixels u Based On sekciji).

Pokrenite Illustrator i nacrtajte pravougaonik. Ostavite popune na podrazumevane (bela – Fill i crna za Stroke) mada one nemaju nikakvu ulogu jer ćete kasnije iskopirati samo putanju. Idite na Effect > Transform & Distort > Roughen..

U Roughen dijalogu možete eksperimentisati sa vrednostima a preporučujem vam da postavite Corner u Point sekciji.
Ja sam primenio ove vrednosti: Size 1%, Detail 10/in, Relative i u Points sekciji izabrao Corner.

Možete primeniti i Zig-Zag efekat preko Roughen.

Kliknite na figuru pomoću Selection Tool (V) i idite na Edit – Copy. Izađite iz Illustratora i pokrenite Photoshop. Kreirajte novi dokumenat u Photoshopu. Iz Preset padajuće liste izaberite bilo koji set podešavanja a imaćete ponuđen i Clipboard koji je dimenzija kao i putanja koju ste iskopirali u clipbord kompjutera. Nalepite sadržaj iz clipborda pomoću Ctrl + V ili idite na Edit > Paste. Kada se pojavi Paste dijalog koji se pojavljuje svaki put kada nalepljujete sadržaj iz Illustratora izaberite Path i kliknite OK dugme.

Sledeći korak je da sačuvate figuru jer je to jedini način da trajno sačuvate i putanju pomoću koje je figura definisana da biste mogli da je koristite kad god vam zatreba. Idite na Edit > Define Custom Shape. Kada se pojavi Shape dijalog dajte ime figure i kliknite OK.

Pošto ste sačuvali to što vam treba možete zatvoriti datoteku bez čuvanja iste na disku. Sada otvorite sliku, snimak na koju hoćete da primenite efekat pokidanih ivica. Pretvorite Background sloj (ako ga slika ima) u normalan jer ćemo u narednim koracima kreirati vektor masku sloja a Background sloj ne može da je ima. Možete i duplirati Background i nastaviti da radite na dupliranom sloju. Izaberite Custom Shape Tool iz kutije sa alatima i kliknite na trougao pored natpisa Shape na traci sa opcijama alaata. Spustite se skroz dole da vidite figuru koju ste malopre sačuvali ako me pratite. Dva-put kliknite na figuru da je izaberete i usput zatvorite lebdeći dijalog.

Na traci sa opcijama alata kliknite na Paths ikonicu čime ćete odabrati da ocrtate samo putanju figure a to vam je i potrebno.

Putanju možete ocrtavati i van područja slike. Ako recimo hoćete da imate efekat pokidanih ivica sa leve strane i odozdo onda kliknite na levu stranu malo iznad slike i povucite na dole i desno kao što je prikazano na snimku ispod.

Sada izaberite Path Selection alat iz kutije sa alatima (A), kliknite desnim klikom na područje slike i izaberite Create Vector Mask iz kontekst menija. Ako ste napravili duplikat Background sloja uverite se da je on aktivan.

Možete pomerati vektor masku kad god poželite. Kliknite na minijaturni prikaz vektor maske na LAYERS kartici da je aktivirate, odaberite Path Selection iz kutije sa alatima zatim kliknite na sliku da se pojave tačke putanje pomoću kojih je ona definisana, kliknite i držeći taster miša pomerajte.

Da biste malo stilizovali ovaj efekat dva-put kliknite na minijaturni prikaz sloja na LAYERS kartici (ne na vektor masku) da vam se otvori Layer Style dijalog. Primenite Drop Shadow i Stroke 1 pixel. Možete smanjiti providnost Stroke efekta na 70-85% ako vam se tako više sviđa.

Evo kako izgleda efekat ako ste primenili i Zig-Zag preko Roughen u Illustratoru:

I da vam dam još jedan tip: ako imate višak providnih piksela možete ih automatski ukloniti preko komande Trim iz Image menija. Kada se pojavi Trim dijalog samo potvrdite podrazumevane vrednosti (Transparent Pixels u Based On sekciji).



Коментари
Постави коментар
Budite slobodni da ostavite bilo kakav komentar osim onih neprostojnih.