Animacije u Adobe Photoshop
Photoshop omogućava da kreirate animirane GIF datoteke koje možete postaviti na blog ili sajt i time ih učiniti interesantnijim. Prednost kreiranja animacija u GIF formatu je da ih može prikazati svaki Internet čitač (Web Browser) bez ikakvih specijalnih zahteva i instalacija dodatnih komponenti. Jedino o čemu trebate voditi računa je da ne kreirate animaciju sa previše okvira (frame) jer ovaj format može da bude prevelik za učitavanje ako postane kompleksan i sa previše ramova ili okvira. Još jedna stvar koju trebate znati pre nego počnete da kreirate animacije je da je GIF format limitiran na 256 boja koje maksimalno može ovaj format da sadrži i prikaže.
U Photoshopu možete kreirati animacije na dva načina: automatski (Tweening) i manualno okvir po okvir (frame by frame). Tweening metoda automatski odrađuje posao i sve završava umesto Vas. Automatski kreira određeni broj okvira koji Vi budete naveli i odrađuje i ostalo kao na primer podešavanje providnosti sloja tako da dobijate Fade In efekat gde se objekat postepeno pojavljuje na scenu. Drugi način je manualan i on podrazumeva da imate unapred kreirane slojeve sa sadržajem koji će biti prikazivani u animaciji na osnovu vidljivosti sloja (vidljivost sloja regulišete preko ikonice oka ispred minijaturnog prikaza sloja na LAYERS kartici).
Automatizovana metoda animacije
Da krenemo od automatizovane metode. Slojeve sa sadržajem koji će biti korišteni u animaciji možete unapred kreirati ili na licu mesta. U ovom slučaju ja ću kreirati novi dokumenat 300X250 px sa belom pozadinom i rezolucijom 72 jer mi veća nije potrebna iz razloga jer na Internetu veća rezolucija ne može ni biti prikazana. U Color Mode trebate imati RGB izabrano jer animacija ide na Internet odnosno biće prikazivana na ekranu, 8 bit i u Color Profile podesite na sRGB IEC61966-2.1, Pixel Aspect Ratio treba da bude Square Pixels. Sloj koji služi kao pozadina može biti providan, popunjen bojom, obrascem, da sadrži neku grafiku koju ste kreirali ili čak fotografiju. Imajte na umu da GIF animacije mogu da sadrže maksimalno 256 boja.

Ovim sam kreirao novi dokumenat i imam samo Background sloj. Napomena da Background sloj ne može biti animiran. Sledeće što sam uradio je da sam izabrao Horizontal Type Tool i upisao Photoshop. Automatski je kreiran novi sloj za slova na LAYERS kartici i sada imam ukupno 2.
Rad sa slojevima za animaciju
Kada kreirate novi sloj na LAYERS kartici on je vidljiv na svim okvirima animacije. Ovo je fabrički uključena opcija i možete je isključiti preko menija ANIMATION (FRAMES) kartice. Kliknite ispred New Layers Visible In All Frames da se izgubi znak za potvrdu.
Da bude kreiran novi sloj svaki put kada kreirate novi okvir uključite Create New Layer For Each New Frame opciju koja se nalazi u istom meniju kao i prethodna opcija.

Prikazivanje ANIMATION (FRAMES) kartice
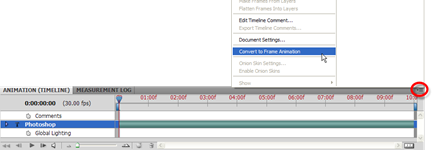
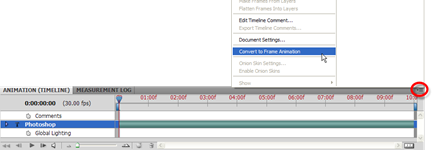
Sada je na redu prikazivanje Animation kartice preko koje treba kreirati animaciju. Da prikažete Animation karticu idite na Window > Animation. Ukoliko vam se desi da je prikazana ANIMATION (TIMELINE) kartica kliknite na ikonicu za meni kartice koja se nalazi u gornjem desnom uglu i izaberite Convert to Frame Animation. Druga kartica MEASUREMENT LOG je dostupna samo u Photoshop Extended verziji.

ANIMATION (FRAMES) kartica
Imaćete prvi okvir kreiran na Animation (FRAMES) kartici. Obadva sloja biće vidljiva i samim tim imaćete belu pozadinu i tekst koji ste upisali u boji koju ste izabrali prilikom upisivanja teksta.

Kreiranje Fade In efekta
Kliknite na ikonicu za novi okvir (duplira okvir koji je aktivan) i napravili ste još jedan koji je duplikat prethodnog. Kliknite na prvi okvir da ga aktivirate.Na LAYERS kartici kliknite na sloj sa tekstom. Isključite opciju Propagate Frame 1 i podesite providnost – Opacity na 0%. Propagate frame 1 opcija služi da prenese odnosno iskopira promene i na ostale povezane (dobivene dupliranjem) okvire koji se nalaze na istom sloju što u ovom slučaju nije potrebno. Kada podesite Opacity na 0% primetićete da je na okviru jedan ostala samo bela pozadina odnosno slova se ne vide. Tekst na prethodno dupliranom okviru je u potpunosti vidljiv (jer je isključena opcija Propagate Frame 1).

Kada koristite Tween opciju bitno je koji je okvir aktivan (slektovan, obojen plavom bojom):

Tween With je opcija koja određuje između kojih okvira da automatski budu kreirani novi okviri:
Layers određuje koji slojevi sa LAYERS kartice da budu uključeni. U ovom slučaju je ostavljena opcija All Layers (svi slojevi) a imate i opciju da uključite samo selektovane slojeve (oni koji imaju plavu pozadinu).
Parameters sekcija ima tri opcije i obično ih treba sve ostaviti uključene. Prva opcija je pozicija sloja, druga providnost a treća efekti (misli se na efekte koji su primenjeni na sloj).
Photoshop će kreirati 5 nova okvira jer je u tekst polju Frames to Add pisalo 5 i svi će imati različit stepen providnosti od 0% za prvi koji ste vi podesili do 100% za poslednji koji je ostao nepromenjen. Kliknite na svaki od okvira i pogledajte šta piše u polju Opacity. Sa svakim okvirom koji je automatski kreiran možete raditi zasebno recimo dodati stil ili efekat sloja (dodati senku-Drop Shadow ili promeniti boju). Promena koju ste napravili biće vidljiva samo na tom okviru.

Podešavanje trajanja svakog okvira animacije
Ispod svakog okvira se nalazi crni trougao koji kada kliknete na njega otvara listu sa ponuđenim trajanjem svakog okvira. Izaberite neki od predefinisanih trajanja ili ukucajte novo vreme trajanja odnosno prikazivanja okvira klikom na Other... Vrednosti su izražene u desetim delovima sekunde (0.1 seconds) i sekundama 1.0. Da odredite za sve okvire isto vreme trajanja kliknite na prvi okvir zatim pritisnite Shift i kliknite na poslednji da ih sve aktivirate. Zatim kliknite na mali crni trougao ispod bilo kog okvira i izaberite vreme trajanja. Kliknite na dugme Play i biće vam prikazana animacija koja se sastoji od postepenog pojavljivanja upisanog teksta u ovom primeru. Broj ponavljanja animacije određujete iz liste koja se pojavljuje kada kliknete na mali crni trougao koji se nalazi nasuprot Forever natpisa odmah ispod prvog okvira (Frame). Za broj ponavljanja imate tri pre-definisane opcije: Once to jest samo jednom, 3 times je da animacija bude tri puta ponovljena i Forever odnosno da se non-stop ponavlja u Internet pregledaču (Browser) sve dok je stranica na kojoj se animacija nalazi prikazana. Poslednja opcija je Other i tu imate mogućnost da sami ukucate i odredite broj ponavljanja.

Dodatne opcije na LAYERS kartici
Na LAYERS kartici imate tri dodatne opcije u vidu ikonica u odnosu na LAYERS karticu kada ne radite sa animacijama a to su:

Kreiranje Fade Out efekta
Sada ćemo kreirati Fade Out efekat koji radi suprotnu stvar od Fade In i čini da tekst polako gubi boju i nestaje sa ekrana. Pošto je prvi okvir prazan, ne vidi se ništa na njemu njega treba preskočiti i kliknuti na drugi okvir. Poslednji okvir animacije ima providnost od 100% i njega treba izostaviti iz selektovanja jer je cilj da postignemo efekat smanjivanja vidljivosti od tog stanja ka providnosti odnosno ne-vidljivosti teksta. Sa drugim okvirom aktivnim pritisnituo sam Shift na tastaturi i kliknuo na pretposlednji okvir. Sada su selektovani okviri 2-6. Da iskopiram okvire kliknuo sam na meni kartice koja se nalazi u gornjem desnom uglu i izabrao Copy Frames. Ispod ove opcije se nalazi opcija Paste Frames koju treba koristiti prilikom nalepljivanja iskopiranih okvira.

Sada treba kliknuti na poslednji okvir animacije (7) da bude samo on selektovan (selektovan okvir ima plavu pozadinu) i nalepiti iskopirane okvire preko Paste Frames opcije iz menija kartice.
Pojaviće se Paste Frames dijalog sa svojim opcijama nalepljivanja:
Kada izaberete opciju potvrdite na dugme OK.

Sada u našem projektu imamo nalepljene okvire koji idu u suprotnom pravcu od onoga koji nam je potreban da bismo dobili Fade Out efekat. Nalepljeni okviri idu od skoro providnog ka skoro vidljivom. Da biste ovakvu situaciju odnosno redosled okvira izokrenuli kliknite još jednom na meni kartice u gornjem desnom uglu (nalepljeni okviri su selektovani i imaju plavu pozadinu) i izaberite Reverse Frames.
Sada imamo redosled koji je potreban i možete pregledati kako to izgleda klikom na dugme Play.
Na isti način pomoću Tween opcije možete kreirati i ovakvu animaciju:
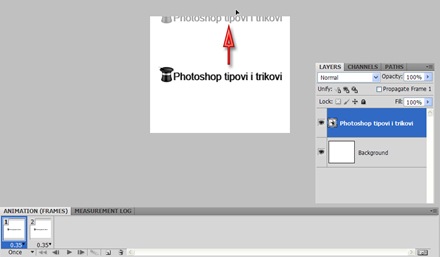
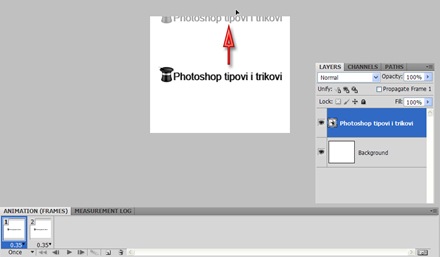
U ovom slučaju nakon dupliranja prvog okvira (opisano na početku), vratite se na prvi okvir, isključite Propagate Frame 1 i prevucite tekst, logo ili bilo koji sadržaj van platna za crtanje (područje slike na centralnom delu ekrana). Držite Shift dok prevlačite objekat da bi ste pravolinijski pomerali. Sve ostalo je potpuno isto kao i za Fade In/Out. Ja sam u drigoj animaciji koristio ubačeni Smart Object sa logom koji sam imao unapred kreiran. Kasnije sam se predomislio i promenio Background sloj koji služi kao pozadina.

Manualno kreiranje animacije
Za manualno ili ručno kreiranje animacije trebate imati unapred kreirane slojeve. Ovo je preporučljivo ali ih možete kreirati i u toku kreiranja animacije jer sami određujete koji su slojevi vidljivi na LAYERS kartici. U ovom slučaju ja sam unapred pripremi sve slojeve.
Pozadina animacije je opet bele boje a iznad nje su slojevi sa slovima. Svaki sloj sadrži samo jedno slovo reči Photoshop. Isključio sam vidljivost svih slojeva osim Background koji će poslužiti kao pozadina. Postupak je isti kao i prethodno opisani: otvorite datoteku sa pripremljenim slojevima a zatim prikažete karticu za animacije iz Window > Animation. Prvi okvir je kreiran automatski. Ostavite vidljivo oko ispred sloja na LAYERS kartici čiji sadržaj treba da bude prikazan u tom prvom okviru. Kliknite na ikonicu za novi okvir (Duplicates selected frames) i napravili ste još jedan koji je duplikat prethodnog. Sada na LAYERS kartici kliknite ispred sloja čiji sadržaj treba da bude prikazan na drugom okviru animacije da se pojavi ikonica oka.

Kliknite ponovo na ikonicu za novi okvir da dodate treći i isključite vidljivost u ovom slučaju slova P (kliknite ispred sloja da se izgubi ikonica oka) a uključite vidljivost slova H. Nastavite sa dodavanjem okvira i uključivanjem i isključivanjem slojeva sa slovima (u ovom primeru, sadržaj može biti po vašem izboru).

Kada završite sa dodavanjem okvira i njihovim sadržajem pređite na trajanje i broj ponavljanja kao što je prethodno opisano.
Sačuvaj animaciju na disku
Na kraju treba sve to sačuvati na disku. Prvo treba optimizirati animaciju. Kliknite na ikonicu menija ANIMATION (FRAMES) kartice i izaberite Optimize Animation.. U dijalogu koji se pojavi ostavite kako jeste a po fabričkom podešavanju su uključene obadve opcije:

Bounding Box – otseca svaki okvir ako je bilo promena u odnosu na prethodni.
Reduntant Pixel Removal – ova opcija je korisna za smanjivanje veličine datotetke jer pretvara sve piksele koji su isti kao na prethodnom u providne, drugim rečima prikazuje jedne te iste za više okvira što dovodi do smanjenja veličine. Da bi ova opcija imala funkciju Transparency opcija treba da bude uključena prilikom finalne optimizacije u Save for Web & Devices dijalogu.
Takođe je bitno da je Disposal Method podešen na Automatic. Disposal Method određuje dali pikseli sa jednog okvira mogu biti prikazani na mestima gde je naredni okvir providan:

Kada ste odradili optimizaciju idite na File > Save for Web & Devices. U ovom dijalogu prvo kliknite na Optimized pri vrhu sa leve strane da biste gledali samo datoteku koju trebate da sačuvate. Izaberite GIF za format jer ostali dostupni formati ne podržavaju animacije. Ispod liste sa formatima izaberite jednu od Perceptual, Selective ili Adaptive metode redukcije boja. Gledajte na animaciju i veličinu datoteke (metoda takođe utiče na veličinu) i procenite koja vam metoda najviše odgovara. Imate mogućnost da podesite paletu sa bojama odnosno koliko boja da bude prikazano. Gledajte da izaberete što manji broj a da animacija odnosno boje budu korektno ili zadovoljavajuće prikazane. Broj boja koji je izabran direktno utiče na veličinu datoteke i bira se iz Colors padajuće liste. Tabela sa bojama koje se pojavljuju u animaciji se nalazi na sredini sa desne strane - Color Table. Uključite Transparency ako Vaša animacija ima providnu pozadinu a u nekim slučajevima (kada više okvira ima isti sadržaj koji se ponavlja - Reduntant Pixel Removal) ova opcija će smanjiti veličinu datoteke. Ne zaboravite da proverite da je opcija Convert to sRGB uključena, ako nije uključite je. Interlaced opcija omogućava da animacija (GIF datoteka generalno) bude prikazana pre nego se učita njen kompletan sadržaj i ova opcija nije preporučljiva pogotovo ne za animirane GIF datoteke.

Animaciju ili svaki okvir zasebno možete pregledati u ovom dijalogu preko dugmića u donjem desnom uglu. Možete se predomisliti i promeniti broj ponavljanja animacije iz Looping Options padajuće liste. Da vidite kako animacija izgleda u Vašem podrazumevanom čitaču Internet stranica kliknite na Preview.. dugme sa leve strane.
Kada sve podesite i pregledate kliknite na Save dugme i sačuvajte datoteku na disku.
Reference:
Photoshop / Creating timeline animations (Photoshop Extended)
U Photoshopu možete kreirati animacije na dva načina: automatski (Tweening) i manualno okvir po okvir (frame by frame). Tweening metoda automatski odrađuje posao i sve završava umesto Vas. Automatski kreira određeni broj okvira koji Vi budete naveli i odrađuje i ostalo kao na primer podešavanje providnosti sloja tako da dobijate Fade In efekat gde se objekat postepeno pojavljuje na scenu. Drugi način je manualan i on podrazumeva da imate unapred kreirane slojeve sa sadržajem koji će biti prikazivani u animaciji na osnovu vidljivosti sloja (vidljivost sloja regulišete preko ikonice oka ispred minijaturnog prikaza sloja na LAYERS kartici).
Automatizovana metoda animacije
Da krenemo od automatizovane metode. Slojeve sa sadržajem koji će biti korišteni u animaciji možete unapred kreirati ili na licu mesta. U ovom slučaju ja ću kreirati novi dokumenat 300X250 px sa belom pozadinom i rezolucijom 72 jer mi veća nije potrebna iz razloga jer na Internetu veća rezolucija ne može ni biti prikazana. U Color Mode trebate imati RGB izabrano jer animacija ide na Internet odnosno biće prikazivana na ekranu, 8 bit i u Color Profile podesite na sRGB IEC61966-2.1, Pixel Aspect Ratio treba da bude Square Pixels. Sloj koji služi kao pozadina može biti providan, popunjen bojom, obrascem, da sadrži neku grafiku koju ste kreirali ili čak fotografiju. Imajte na umu da GIF animacije mogu da sadrže maksimalno 256 boja.

Ovim sam kreirao novi dokumenat i imam samo Background sloj. Napomena da Background sloj ne može biti animiran. Sledeće što sam uradio je da sam izabrao Horizontal Type Tool i upisao Photoshop. Automatski je kreiran novi sloj za slova na LAYERS kartici i sada imam ukupno 2.
Rad sa slojevima za animaciju
Kada kreirate novi sloj na LAYERS kartici on je vidljiv na svim okvirima animacije. Ovo je fabrički uključena opcija i možete je isključiti preko menija ANIMATION (FRAMES) kartice. Kliknite ispred New Layers Visible In All Frames da se izgubi znak za potvrdu.
Da bude kreiran novi sloj svaki put kada kreirate novi okvir uključite Create New Layer For Each New Frame opciju koja se nalazi u istom meniju kao i prethodna opcija.

Prikazivanje ANIMATION (FRAMES) kartice
Sada je na redu prikazivanje Animation kartice preko koje treba kreirati animaciju. Da prikažete Animation karticu idite na Window > Animation. Ukoliko vam se desi da je prikazana ANIMATION (TIMELINE) kartica kliknite na ikonicu za meni kartice koja se nalazi u gornjem desnom uglu i izaberite Convert to Frame Animation. Druga kartica MEASUREMENT LOG je dostupna samo u Photoshop Extended verziji.

ANIMATION (FRAMES) kartica
Imaćete prvi okvir kreiran na Animation (FRAMES) kartici. Obadva sloja biće vidljiva i samim tim imaćete belu pozadinu i tekst koji ste upisali u boji koju ste izabrali prilikom upisivanja teksta.

Kreiranje Fade In efekta
Kliknite na ikonicu za novi okvir (duplira okvir koji je aktivan) i napravili ste još jedan koji je duplikat prethodnog. Kliknite na prvi okvir da ga aktivirate.Na LAYERS kartici kliknite na sloj sa tekstom. Isključite opciju Propagate Frame 1 i podesite providnost – Opacity na 0%. Propagate frame 1 opcija služi da prenese odnosno iskopira promene i na ostale povezane (dobivene dupliranjem) okvire koji se nalaze na istom sloju što u ovom slučaju nije potrebno. Kada podesite Opacity na 0% primetićete da je na okviru jedan ostala samo bela pozadina odnosno slova se ne vide. Tekst na prethodno dupliranom okviru je u potpunosti vidljiv (jer je isključena opcija Propagate Frame 1).

Kada koristite Tween opciju bitno je koji je okvir aktivan (slektovan, obojen plavom bojom):
- Ako je aktivan samo jedan okvir imaćete opciju da izaberete između kojih okvira treba da budu ubačeni oni koje će Photoshop automatski kreirati u Tween dijalogu:
- Ako ste selektovali odnosno aktivirali dva susedna okvira biće ubačeni okviri između njih.
- Ako ste selektovali više od dva okvira koji moraju da budu kontinuirani da bi Tween opcija bila dostupna, okviri koji su između prvog i poslednjeg će biti zamenjeni novim.
- Ako selektujete prvi i poslednji okvir animacije, automatski kreirani okviri će biti ubačeni iza poslednjeg okvira.

Tween With je opcija koja određuje između kojih okvira da automatski budu kreirani novi okviri:
- Next Frame određuje da budu ubačeni okviri između aktivnog i onog koji dolazi sa njegove desne strane.
- Previous Frame određuje da budu ubačeni okviri između aktivnog i onog koji je prvi sa leve strane na ANIMATION (FRAMES) kartici.
- First Frame određuje da budu ubačeni okviri između prvog i poslednjeg okvira i ova opcija je dostupna samo kada je selektovan poslednji okvir animacije.
- Last Frame određuje da okviri budu ubačeni između prvog i poslednjeg okvira i ova opcija je dostupna samo kada je selektovan prvi okvir animacije.
Layers određuje koji slojevi sa LAYERS kartice da budu uključeni. U ovom slučaju je ostavljena opcija All Layers (svi slojevi) a imate i opciju da uključite samo selektovane slojeve (oni koji imaju plavu pozadinu).
Parameters sekcija ima tri opcije i obično ih treba sve ostaviti uključene. Prva opcija je pozicija sloja, druga providnost a treća efekti (misli se na efekte koji su primenjeni na sloj).
Photoshop će kreirati 5 nova okvira jer je u tekst polju Frames to Add pisalo 5 i svi će imati različit stepen providnosti od 0% za prvi koji ste vi podesili do 100% za poslednji koji je ostao nepromenjen. Kliknite na svaki od okvira i pogledajte šta piše u polju Opacity. Sa svakim okvirom koji je automatski kreiran možete raditi zasebno recimo dodati stil ili efekat sloja (dodati senku-Drop Shadow ili promeniti boju). Promena koju ste napravili biće vidljiva samo na tom okviru.

Podešavanje trajanja svakog okvira animacije
Ispod svakog okvira se nalazi crni trougao koji kada kliknete na njega otvara listu sa ponuđenim trajanjem svakog okvira. Izaberite neki od predefinisanih trajanja ili ukucajte novo vreme trajanja odnosno prikazivanja okvira klikom na Other... Vrednosti su izražene u desetim delovima sekunde (0.1 seconds) i sekundama 1.0. Da odredite za sve okvire isto vreme trajanja kliknite na prvi okvir zatim pritisnite Shift i kliknite na poslednji da ih sve aktivirate. Zatim kliknite na mali crni trougao ispod bilo kog okvira i izaberite vreme trajanja. Kliknite na dugme Play i biće vam prikazana animacija koja se sastoji od postepenog pojavljivanja upisanog teksta u ovom primeru. Broj ponavljanja animacije određujete iz liste koja se pojavljuje kada kliknete na mali crni trougao koji se nalazi nasuprot Forever natpisa odmah ispod prvog okvira (Frame). Za broj ponavljanja imate tri pre-definisane opcije: Once to jest samo jednom, 3 times je da animacija bude tri puta ponovljena i Forever odnosno da se non-stop ponavlja u Internet pregledaču (Browser) sve dok je stranica na kojoj se animacija nalazi prikazana. Poslednja opcija je Other i tu imate mogućnost da sami ukucate i odredite broj ponavljanja.

Dodatne opcije na LAYERS kartici
Na LAYERS kartici imate tri dodatne opcije u vidu ikonica u odnosu na LAYERS karticu kada ne radite sa animacijama a to su:
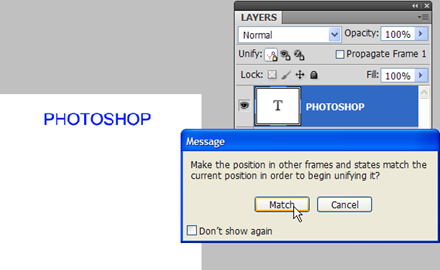
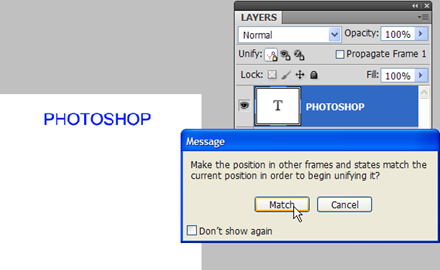
- Unify layer position – za slučaj da se predomislite i recimo pomerite tekst da bude pri vrhu a ne na sredini kao što je to slučaj u ovom primeru. Aktivirajte sloj sa tekstom, izaberite Move Tool, kliknite na slova na ekranu i prebacite ih na drugu lokaciju (bilo koji okvir da je aktivan). Zatim kliknite na prvu ikonicu iza Unify natpisa i potvrdite na Match dugme. Pozicija teksta odnosno sloja na ostalim ramovima animacije biće podešena automatski.
- Unify layer visibility je druga ikonica i ona služi da izjednačite vidljivost sloja. U ovom slučaju možete recimo kliknuti na poslednji okvir i isključiti vidljivost sloja sa tekstom na LAYERS kartici tako što ćete kliknuti na ikonicu oka da ostane prazno polje a zatim na Unify layer visibility (sloj sa tekstom treba da je aktivan) da isključite vidljivost sloja sa tekstom i na svim ostalim okvirima.
- Treća ikonica je Unify layer style da biste izjednačili stil ili efekat sloja na svim okvirima. Ako primenite stil sloja na slova dok je selektovan (označen) samo jedan okvir na ANIMATION (FRAMES), on će biti vidljiv samo kada je prikazan taj okvir animacije. Da primenite stil ili efekat na sve ostale okvire kliknite na Unify layer style.

Kreiranje Fade Out efekta
Sada ćemo kreirati Fade Out efekat koji radi suprotnu stvar od Fade In i čini da tekst polako gubi boju i nestaje sa ekrana. Pošto je prvi okvir prazan, ne vidi se ništa na njemu njega treba preskočiti i kliknuti na drugi okvir. Poslednji okvir animacije ima providnost od 100% i njega treba izostaviti iz selektovanja jer je cilj da postignemo efekat smanjivanja vidljivosti od tog stanja ka providnosti odnosno ne-vidljivosti teksta. Sa drugim okvirom aktivnim pritisnituo sam Shift na tastaturi i kliknuo na pretposlednji okvir. Sada su selektovani okviri 2-6. Da iskopiram okvire kliknuo sam na meni kartice koja se nalazi u gornjem desnom uglu i izabrao Copy Frames. Ispod ove opcije se nalazi opcija Paste Frames koju treba koristiti prilikom nalepljivanja iskopiranih okvira.

Sada treba kliknuti na poslednji okvir animacije (7) da bude samo on selektovan (selektovan okvir ima plavu pozadinu) i nalepiti iskopirane okvire preko Paste Frames opcije iz menija kartice.
Pojaviće se Paste Frames dijalog sa svojim opcijama nalepljivanja:
- Replace Frames – opcija služi da zamenite selektovane okvire sa onima koje nalepljujete. Ne kreiraju se novi slojevi već se sadržaj nalepljuje na postojeće kada se radi o istom dokumentu, kada nalepljujete u drugi dokumenat to jest animacijiu nalepljeni slojevi su vidljivi a postojeći sakriveni.
- Paste Over Selection radi potpuno istu stvar s tim što se duplira broj slojeva kada nalepljujete u istoj animaciji, kada nalepljujete u drugi dokumenat to jest animaciju nalepljeni slojevi su vidljivi a postojeći sakriveni.
- Paste Before Selection nalepljuje okvire ispred selektovanog ili selektovanih a kada nalepljujete u drugi dokumenat to jest animaciju nalepljeni slojevi su vidljivi a postojeći sakriveni..
- Paste After Selection nalepljuje iza selektovanog ili poslednjeg u nizu selektovanih, kada nalepljujete u drugi dokumenta to jest animaciju nalepljeni slojevi su vidljivi a postojeći sakriveni. Ovo je opcija koju treba izabrati u ovom slučaju.
Kada izaberete opciju potvrdite na dugme OK.

Sada u našem projektu imamo nalepljene okvire koji idu u suprotnom pravcu od onoga koji nam je potreban da bismo dobili Fade Out efekat. Nalepljeni okviri idu od skoro providnog ka skoro vidljivom. Da biste ovakvu situaciju odnosno redosled okvira izokrenuli kliknite još jednom na meni kartice u gornjem desnom uglu (nalepljeni okviri su selektovani i imaju plavu pozadinu) i izaberite Reverse Frames.
Sada imamo redosled koji je potreban i možete pregledati kako to izgleda klikom na dugme Play.
Na isti način pomoću Tween opcije možete kreirati i ovakvu animaciju:
U ovom slučaju nakon dupliranja prvog okvira (opisano na početku), vratite se na prvi okvir, isključite Propagate Frame 1 i prevucite tekst, logo ili bilo koji sadržaj van platna za crtanje (područje slike na centralnom delu ekrana). Držite Shift dok prevlačite objekat da bi ste pravolinijski pomerali. Sve ostalo je potpuno isto kao i za Fade In/Out. Ja sam u drigoj animaciji koristio ubačeni Smart Object sa logom koji sam imao unapred kreiran. Kasnije sam se predomislio i promenio Background sloj koji služi kao pozadina.

Manualno kreiranje animacije
Za manualno ili ručno kreiranje animacije trebate imati unapred kreirane slojeve. Ovo je preporučljivo ali ih možete kreirati i u toku kreiranja animacije jer sami određujete koji su slojevi vidljivi na LAYERS kartici. U ovom slučaju ja sam unapred pripremi sve slojeve.
Pozadina animacije je opet bele boje a iznad nje su slojevi sa slovima. Svaki sloj sadrži samo jedno slovo reči Photoshop. Isključio sam vidljivost svih slojeva osim Background koji će poslužiti kao pozadina. Postupak je isti kao i prethodno opisani: otvorite datoteku sa pripremljenim slojevima a zatim prikažete karticu za animacije iz Window > Animation. Prvi okvir je kreiran automatski. Ostavite vidljivo oko ispred sloja na LAYERS kartici čiji sadržaj treba da bude prikazan u tom prvom okviru. Kliknite na ikonicu za novi okvir (Duplicates selected frames) i napravili ste još jedan koji je duplikat prethodnog. Sada na LAYERS kartici kliknite ispred sloja čiji sadržaj treba da bude prikazan na drugom okviru animacije da se pojavi ikonica oka.

Kliknite ponovo na ikonicu za novi okvir da dodate treći i isključite vidljivost u ovom slučaju slova P (kliknite ispred sloja da se izgubi ikonica oka) a uključite vidljivost slova H. Nastavite sa dodavanjem okvira i uključivanjem i isključivanjem slojeva sa slovima (u ovom primeru, sadržaj može biti po vašem izboru).

Kada završite sa dodavanjem okvira i njihovim sadržajem pređite na trajanje i broj ponavljanja kao što je prethodno opisano.
Sačuvaj animaciju na disku
Na kraju treba sve to sačuvati na disku. Prvo treba optimizirati animaciju. Kliknite na ikonicu menija ANIMATION (FRAMES) kartice i izaberite Optimize Animation.. U dijalogu koji se pojavi ostavite kako jeste a po fabričkom podešavanju su uključene obadve opcije:

Bounding Box – otseca svaki okvir ako je bilo promena u odnosu na prethodni.
Reduntant Pixel Removal – ova opcija je korisna za smanjivanje veličine datotetke jer pretvara sve piksele koji su isti kao na prethodnom u providne, drugim rečima prikazuje jedne te iste za više okvira što dovodi do smanjenja veličine. Da bi ova opcija imala funkciju Transparency opcija treba da bude uključena prilikom finalne optimizacije u Save for Web & Devices dijalogu.
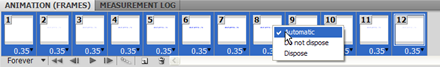
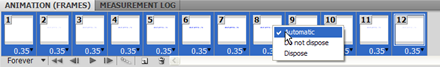
Takođe je bitno da je Disposal Method podešen na Automatic. Disposal Method određuje dali pikseli sa jednog okvira mogu biti prikazani na mestima gde je naredni okvir providan:
- Automatic – je u većini slučajeva najbolja opcija i ona određuje da trenutni okvir ne bude vidljiv prilikom prikazivanja narednog ako naredni ima podešenu providnost sloja.
- Do Not Dispose određuje da sadržaj trenutnog okvira bude vidljiv kroz providne delove narednog.
- Dispose određuje da trenutni okvir ne bude vidljiv kroz providne delove narednog.

Kada ste odradili optimizaciju idite na File > Save for Web & Devices. U ovom dijalogu prvo kliknite na Optimized pri vrhu sa leve strane da biste gledali samo datoteku koju trebate da sačuvate. Izaberite GIF za format jer ostali dostupni formati ne podržavaju animacije. Ispod liste sa formatima izaberite jednu od Perceptual, Selective ili Adaptive metode redukcije boja. Gledajte na animaciju i veličinu datoteke (metoda takođe utiče na veličinu) i procenite koja vam metoda najviše odgovara. Imate mogućnost da podesite paletu sa bojama odnosno koliko boja da bude prikazano. Gledajte da izaberete što manji broj a da animacija odnosno boje budu korektno ili zadovoljavajuće prikazane. Broj boja koji je izabran direktno utiče na veličinu datoteke i bira se iz Colors padajuće liste. Tabela sa bojama koje se pojavljuju u animaciji se nalazi na sredini sa desne strane - Color Table. Uključite Transparency ako Vaša animacija ima providnu pozadinu a u nekim slučajevima (kada više okvira ima isti sadržaj koji se ponavlja - Reduntant Pixel Removal) ova opcija će smanjiti veličinu datoteke. Ne zaboravite da proverite da je opcija Convert to sRGB uključena, ako nije uključite je. Interlaced opcija omogućava da animacija (GIF datoteka generalno) bude prikazana pre nego se učita njen kompletan sadržaj i ova opcija nije preporučljiva pogotovo ne za animirane GIF datoteke.

Animaciju ili svaki okvir zasebno možete pregledati u ovom dijalogu preko dugmića u donjem desnom uglu. Možete se predomisliti i promeniti broj ponavljanja animacije iz Looping Options padajuće liste. Da vidite kako animacija izgleda u Vašem podrazumevanom čitaču Internet stranica kliknite na Preview.. dugme sa leve strane.
Kada sve podesite i pregledate kliknite na Save dugme i sačuvajte datoteku na disku.
Reference:
Photoshop / Creating timeline animations (Photoshop Extended)






Коментари
Постави коментар
Budite slobodni da ostavite bilo kakav komentar osim onih neprostojnih.